
Test your Webhook
This is the testing step from creating Webflow using Webhooks. Follow the step-by-step instructions below.
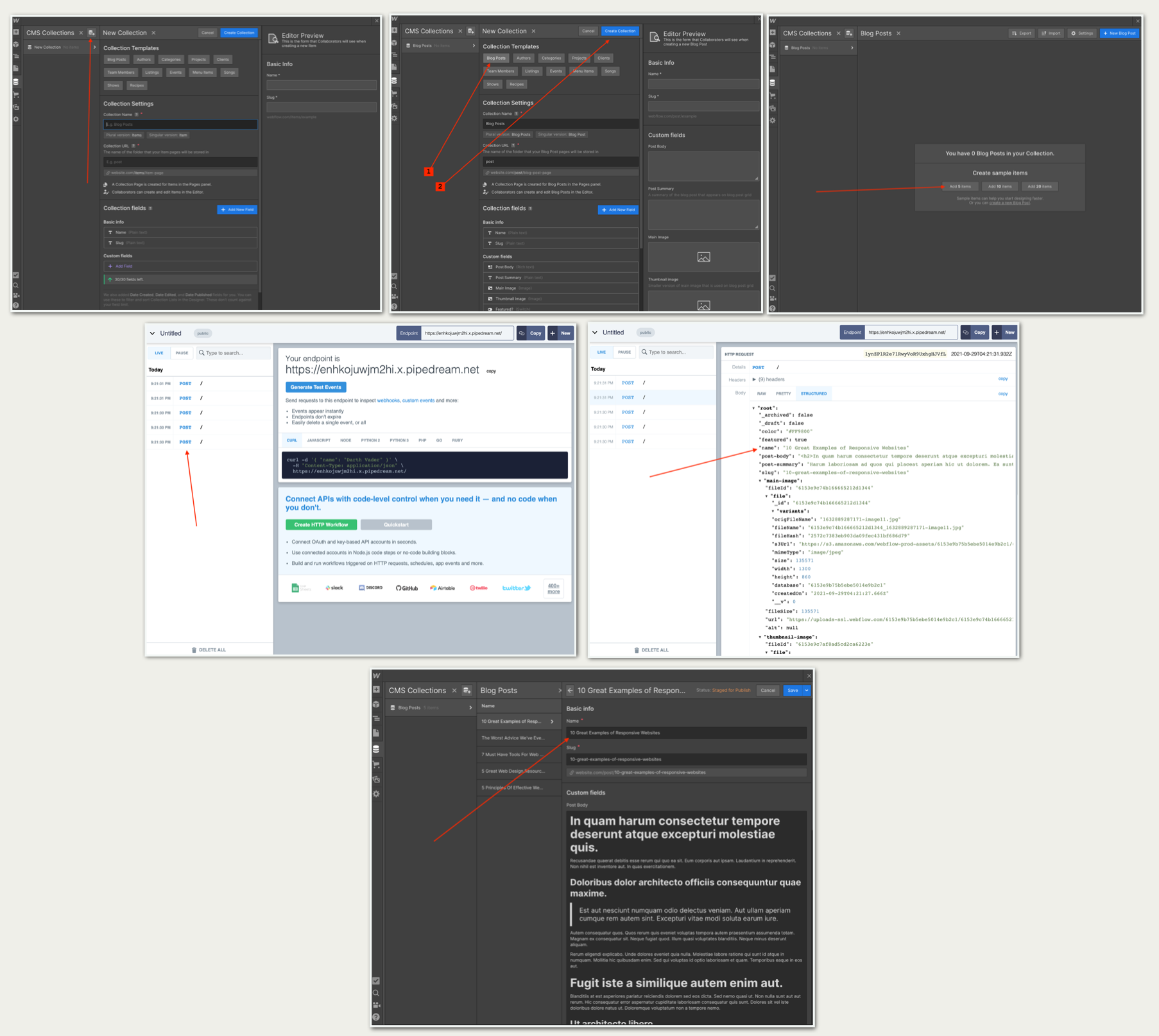
- Open your Webflow Projects CMS Editor.
- Create a new CMS Collection.
- For this quick walk through, select the "Blog Posts" Collection Template and tap the "Create Collection" button.
- Populate this new CMS Collection with sample items. Tap the "Add 5 Posts" button.
- Switch back to your RequestBin page.
- Find 5 new "POST" requests.
- Choose one and look at the value of the "name" field.
- Go back to the CMS Editor and find that very same item by name.
- Done! Now go back to the homepage and read how to make it more awesome
🤩 Email Course
My free 5-day email course gives you the missing deep dive showing you how to:
- ✅Always be successful when using my simple approach to Webhooks.
- ✅Discover "hidden" Webflow Webhooks - and use them as your secret advantage.
- ✅Setup Webflow Webhooks ( the easy way ), and save your expensive Zapier, Make & Integromat tasks.
- ✅Save time, and pain, by learning these concepts only once - but reuse what you've learned forever.
- ✅Step-by-step walk through using Webhooks to "Gate Access to Webflow with Stripe Payments" 🤯
* Includes the NoCodeQuest weekly newsletter, unsubscribe anytime.
