
Generate a Webflow API Token
This is step 1 of creating Webflow Webhooks. Follow the step-by-step instructions below and then continue with step 2.
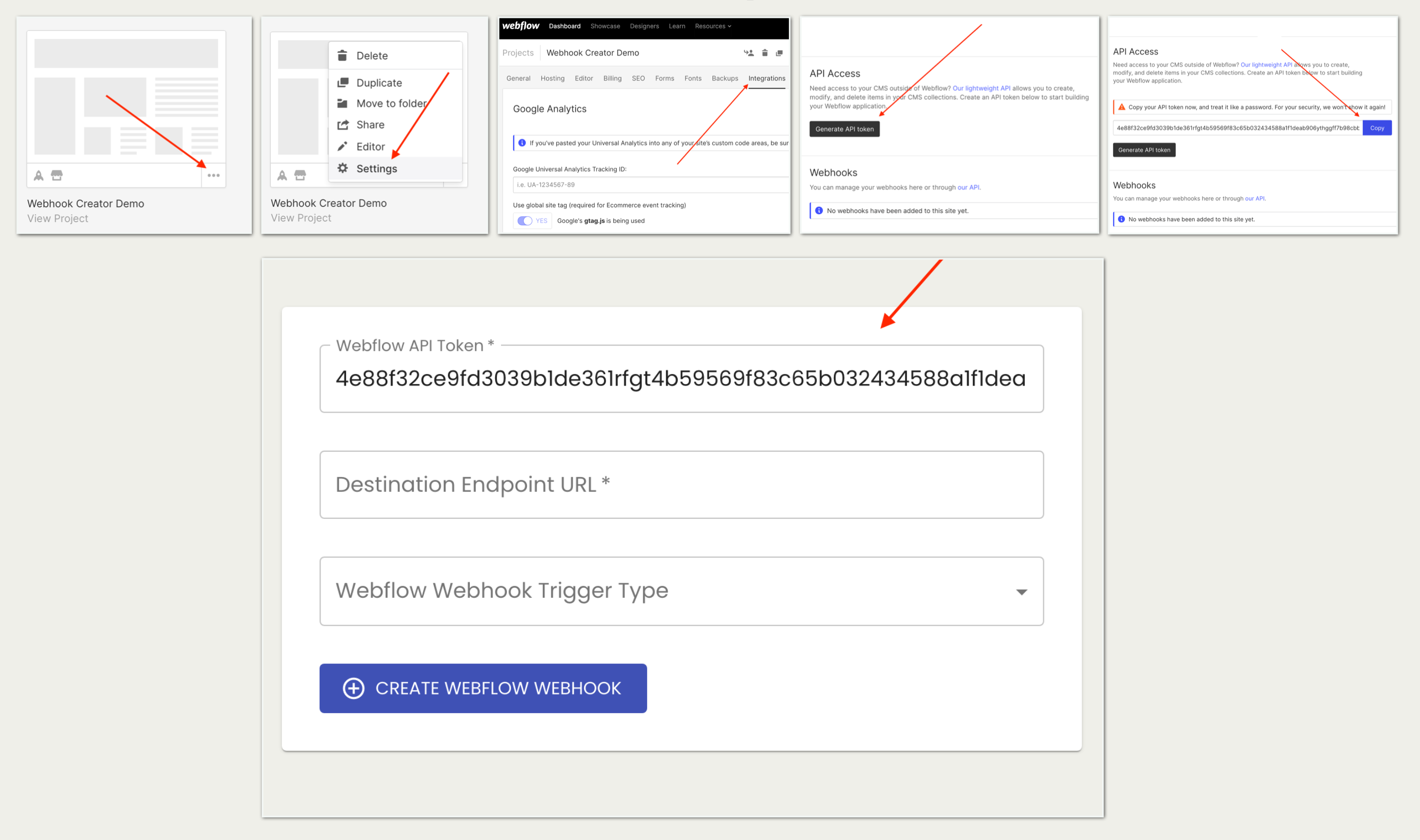
- Log into your Webflow Dashboard and find the project you'd like to use.
- Open up that projects settings.
- Tap on the "Integrations" tab.
- Scroll to the bottom.
- Find the "API Access" section.
- Tap the "Generate API Token" button. If you already have an API Token generated, used that instead.
- Tap the "Copy" button to copy the Token to your clipboard.
- Paste the newly copied API Token in the WebhookCreator field "Webflow API Token".
- Move on to step 2: Add a "test" destination url
🤩 Email Course
My free 5-day email course gives you the missing deep dive showing you how to:
- ✅Always be successful when using my simple approach to Webhooks.
- ✅Discover "hidden" Webflow Webhooks - and use them as your secret advantage.
- ✅Setup Webflow Webhooks ( the easy way ), and save your expensive Zapier, Make & Integromat tasks.
- ✅Save time, and pain, by learning these concepts only once - but reuse what you've learned forever.
- ✅Step-by-step walk through using Webhooks to "Gate Access to Webflow with Stripe Payments" 🤯
* Includes the NoCodeQuest weekly newsletter, unsubscribe anytime.
